-

February 01, 2024
A GUIDE TO ORGANIZING YOUR REACT PROJECT: THE OPTIMAL FOLDER STRUCTURE
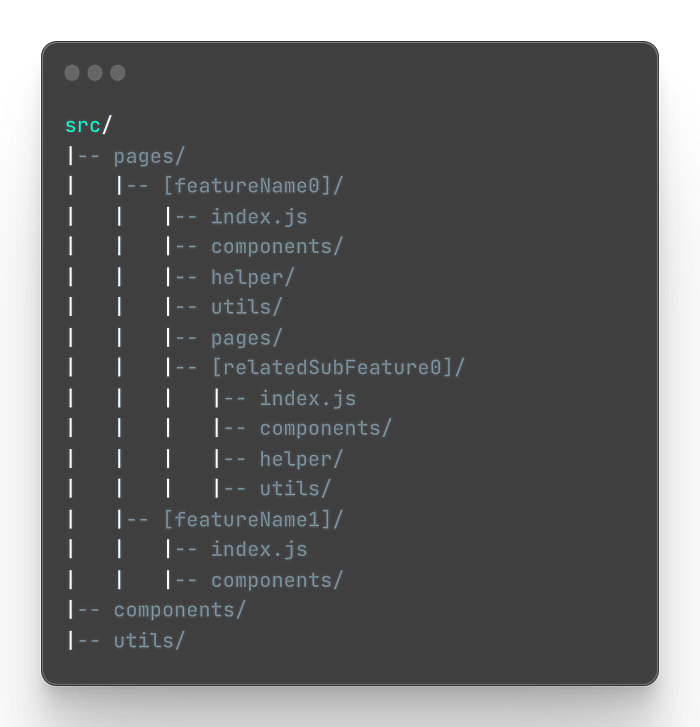
1. The Base: src Folder
Every React project usually starts with a src folder, serving as the base directory. Inside, you'll find various sub-folders pertaining to the different aspects of your app.
2. The Heart: pages Folder
Think of pages as the rooms of your house. Each room, or feature, of your app, such as chat functionality, user profiles, or posts, gets its separate folder here. Let's explore a few examples:
Chats Folder: This would represent the chat feature of your app.
- index.js: The entry point containing main states and imported components.
- components: Houses UI-related main components.
- helper: Functions required by components or index.js, especially those making API calls.
- utils: Utility functions related to components, index.js, or helper. It should contain its own index.js.
- pages: When a functionality gets big enough to warrant its structure, like sub-features within the chat functionality (e.g., group chats or chat settings).
Posts Folder: Another feature.
- index.js: The main entrance.
- components: Main UI components for posts.
- … And so on.
Remember, not all features will need every folder. Add them as per necessity.
3. The Common Rooms: components and utils Folders
Outside the pages folder, you'll find:
- components: Components reused across multiple functionalities or features.
- utils: General utility functions serving various features.
4. Golden Rule: The 10-File Threshold
To avoid overwhelming clutter, if a folder has more than 10 files, consider restructuring. Group similar files into sub-folders. For instance, if your components folder has a plethora of button variations, they can be nested inside a buttons sub-folder.
Benefits of this Structure:
- Scalability: Easy to add new features without disturbing existing architecture.
- Maintainability: Logical grouping makes it simpler to locate files and understand the app’s flow.
- Collaboration: New team members can understand and contribute faster.

Conclusion
Structuring your React project might feel tedious initially, but the long-term rewards in terms of productivity are immense. The folder structure we discussed is one effective way to streamline your projects, but always be ready to adapt based on the unique needs of your projects.
- No comments yet
- By Admin

Comments